Hello Everyone is post me stylish contact form for blogger ke 5 design code bata wala hu. Jinka use karke ap Apne Blog ke bahut better design de skate hai. blog website me contact us page ka hona bhi bahut jaruri hai.
Kyoki Apke vistors, company owners apse direct contact forms se contact kar Payenge. Agar Ap apne vistors ko apna email bar bar nhi batna chate hai. To ye stylish contact form for blogger website me add kar sakte hai.

stylish contact form for blogger. Ke yeh 5 design best web designer duwara design kare gaye. in mese khoi bhi Blogger contact from Chose karke apne blog me add kar sakte hai.
Lekin ishe phale aapka pata hona chaiye ki blogger me contact from blog me kaise add karte hai. To chaliye jante hai.
विषय-सूची
- 1 How to add stylish contact form for blogger.
- 2 How To Hide Default Blogger Contact From.
- 3 How to add stylish Contact from For blogger websties.
- 4 Top 5 stylish Contact form for Blogger.
- 5 1. Stylish Contact Form For Blogger 1:-
- 6 Stylish Contact Form For Blogger 2:-
- 7 Stylish Contact Form For Blogger 3:-
- 8 Stylish Contact Form For Blogger 4:-
- 9 Stylish Contact Form For Blogger 5:-
How to add stylish contact form for blogger.
Blog Website me blogger contact us from add karne ke liye Niche diye gaye sabhi step ko follow kariye To chaliye jante Blogger contact us ka page kaise banaye aur blog website me kaise add kare.(Top 5 Stylish Contact Form For Blogger )
Step 1:-
- Sabse phale Apne Blogger Account me login kare.
- Ab blogger ke dashboard ke Layout per click kare.
- Sidebar me Add Widget per click kare.
- Ab new window me basic ke niche more widget per click kare.
- Ab blue color ke contact from per click kare aur save kar de.
Ab Apke blog website me blogger ka offical contact from add ho jayga. ishe hide karne ke liye liye niche diye step ko follow kare.
How To Hide Default Blogger Contact From.
Step 2:-
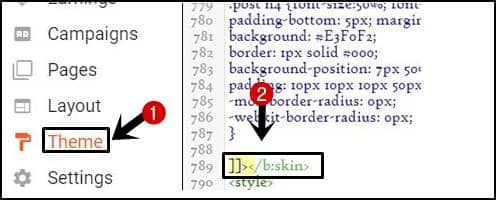
- Ab blogger ke dashboard me theme Per click kare.
- Ab Edit HTMl button per click kare.
- Ab CTRL+F dabakar Search box metype karke Enter kar de.
- Aur highligh code ke niche diye gaye css code ko add karke save kar de.
div#ContactForm1 { display: none !important; }
- Ab search box me]]></b:skin> yeah code search kare.
- Aur highlight code ke uper niche diya gaya css code ad kare.
div#ContactForm1 { display: none !important;
}
- Ab templete ko save kar de.
How to add stylish Contact from For blogger websties.
- Sabse pahle apne blog dashboard ke page per click kare.
- Ab new page per click kare.
Step 1:-
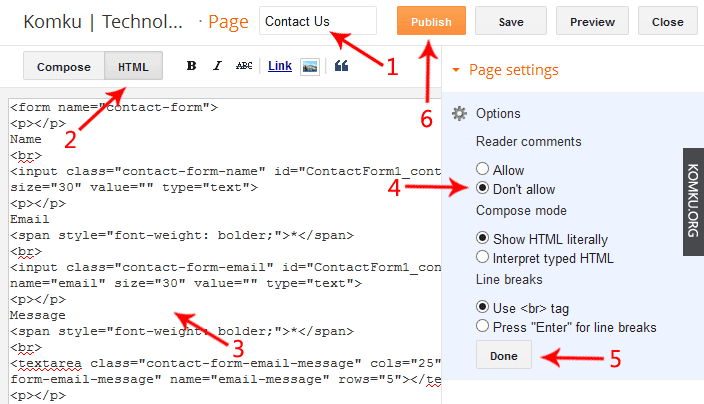
- Ab sabse phale title me contact from type kare.
- ab Html per click kare.
- Niche diye gaye contact from ka html Code paste kar de.
- Comment setting per don’t allow kar de.
- Finally done Aur publish per click kar de.
Top 5 stylish Contact form for Blogger.
1. Stylish Contact Form For Blogger 1:-
<style> .tb-contact-form-widget{background-color:#A4A4A4;background-image: url(“https://2.bp.blogspot.com/-JgcTvhPBO1o/WU1E2reu27I/AAAAAAAAAE4/op_A1zV78IMyRhQYKGV1zbcXtX3eybwNACPcBGAYYCw/s1600/to-contact-img-2.jpg”);background-repeat: repeat;background-position: 100% 100%;color:white;padding:25px;} .srbtn{display:inline-block;} .cform-button, .btn-reset{background-color:#f1f1f1;padding:5px 30px;} .cform-button:hover {background-color: #2980b9;color: #fff;} .btn-reset:hover {background-color: red;color: #fff;} .tb-contact-form-widget h3{text-align:center;margin:20px 0;padding:10px 0;border-top: 1px dotted #f5f5f5;} .c-form-name, .c-form-email { width: 50%; max-width: 50%; margin-bottom: 10px;padding: 10px;border: 1px solid #CCC;border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; -moz-box-shadow: 0 1px 1px #ccc inset, 0 1px 0 #fff; -webkit-box-shadow: 0 1px 1px #CCC inset, 0 1px 0 #FFF; box-shadow: 0 1px 1px #CCC inset, 0 1px 0 #FFF;} .c-form-email-message { width: 95%; max-width: 95%; margin-bottom: 10px;padding: 10px;border: 1px solid #CCC;border-radius: 5px;box-shadow: 0 1px 1px #CCC inset, 0 1px 0 #FFF; -moz-border-radius: 5px; -webkit-border-radius: 5px; -moz-box-shadow: 0 1px 1px #ccc inset, 0 1px 0 #fff; -webkit-box-shadow: 0 1px 1px #CCC inset, 0 1px 0 #FFF;} .c-form-name, .c-form-email, .c-form-email-message input:focus{background-color: #FFF;box-shadow: 0 0 0 1px #E8C291 inset;border-color: #E8C291;outline: none; -moz-box-shadow: 0 0 0 1px #e8c291 inset; -webkit-box-shadow: 0 0 0 1px #E8C291 inset;} .b-social-buttons{list-style-type:none;text-align:center;} .b-social-buttons li{display:inline-block;padding:15px;background-color:#f5f5f5;border-radius:5px;} .b-social-buttons li a{color:#333;text-decoration:none;} #ContactForm1_contact-form-success-message, #ContactForm1_contact-form-error-message{width:100%;margin-top:35px;} </style> <div class=”tb-contact-form-widget”> <form name=”contact-form”> <div class=”form-name”><span><i class=”fa fa-pencil-square-o”></i> Your Name: </span><br /><input class=”c-form-name” id=”ContactForm1_contact-form-name” name=”name” size=”30″ type=”text” value=”” /></div> <div class=”form-email”><span><i class=”fa fa-envelope-o”></i> E-mail Address *: </span><br /><input class=”c-form-email” id=”ContactForm1_contact-form-email” name=”email” size=”30″ type=”text” value=”” /></div><div style=”clear: both;”></div><div class=”form-message”> <span><i class=”fa fa-keyboard-o”></i> Message *:</span><br /> <textarea class=”c-form-email-message” cols=”25″ id=”ContactForm1_contact-form-email-message” name=”email-message” rows=”5″></textarea><div class=”srbtn”><input class=”cform-button” id=”ContactForm1_contact-form-submit” type=”button” value=”Submit” /><input type=”reset” class=”btn-reset” value=”Clear” /></div><div class=”contact-form-error-message” id=”ContactForm1_contact-form-error-message”> </div> <div class=”contact-form-success-message” id=”ContactForm1_contact-form-success-message”> </div> <h3>Our Social Sites</h3> <ul class=”b-social-buttons”> <li><a href=”#” class=”btn-lg”><i class=”fa fa-twitter”> <span class=”network-name”>Twitter</span></i></a></li> <li><a href=”#” class=”btn-lg”><i class=”fa fa-facebook”> <span class=”network-name”>Facebook</span></i></a></li> <li><a href=”#” class=”btn-lg”><i class=”fa fa-youtube-play”> <span class=”network-name”>Youtube</span></i></a></li> </ul></div></form></div>
Customization.
# Jagah Per Apne Social media ke link add kare.
- Aur Page ko publish kar de.
Stylish Contact Form For Blogger 2:-
<style> .contact-form-widget {color: #000;margin-left:auto;max-width: 100%;margin-right:auto;padding: 0px;width: 600px;} .form_name, .form_email {float:left;width:48%;padding:5px;} .form_message {padding:5px;} .contact-form-name, .contact-form-email {font-size:16px;width: 100%;height:40px;max-width: 100%;margin-bottom: 10px;padding:10px;} .contact-form-email-message {height:100px;width:100%;font-size:16px;max-width: 100%;padding:10px;margin-bottom:10px;} .contact-form-button-submit {font-size:16px;height:30px;border-color: #C1C1C1;width: 20%;background: #E3E3E3;max-width: 20%;color: #585858;margin-bottom: 10px;} .contact-form-button-submit:hover{color: #000000;border: 1px solid #FAFAFA;background: #ffffff;} </style> <div class=”contact-form-widget”> <div class=”form”> <form name=”contact-form”> <div class=”form_name”> Your Name: <input class=”contact-form-name” id=”ContactForm1_contact-form-name” name=”name” size=”30″ type=”text” value=”” /></div> <div class=”form_email”> E-mail Address *: <input class=”contact-form-email” id=”ContactForm1_contact-form-email” name=”email” size=”30″ type=”text” value=”” /></div> <div style=”clear: both;”> </div> <div class=”form_message”> Message *: <textarea class=”contact-form-email-message” cols=”25″ id=”ContactForm1_contact-form-email-message” name=”email-message” rows=”5″></textarea> <input class=”contact-form-button contact-form-button-submit” id=”ContactForm1_contact-form-submit” type=”button” value=”Submit” /> <br /> <div class=”contact-form-error-message” id=”ContactForm1_contact-form-error-message”> </div> <div class=”contact-form-success-message” id=”ContactForm1_contact-form-success-message”> </div> </div> </form> </div> </div>
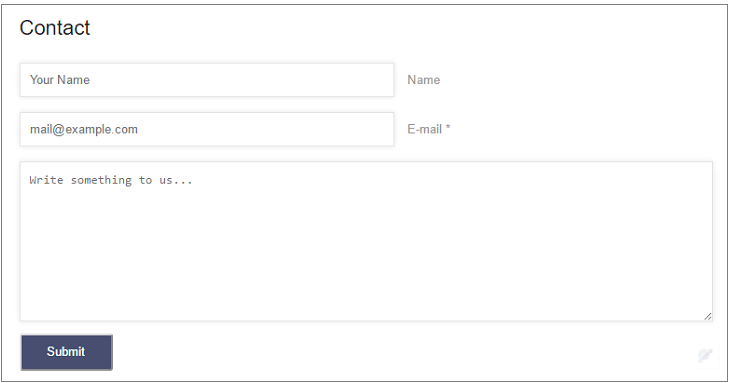
Stylish Contact Form For Blogger 3:-
<style>.c-form-name, .c-form-email, .c-form-email-message{padding:10px;margin:8px 0 8px 0;border:1px solid #E5E5E5;width:50%;color:#999999;box-shadow:rgba(0,0,0,0.1) 0px 0px 8px;-moz-box-shadow:rgba(0,0,0,0.1) 0px 0px 8px;-webkit-box-shadow:rgba(0,0,0,0.1) 0px 0px 8px;} .c-form-email-message{width:95%;height:150px;line-height:18px;} .tb-contact-form-widget input:hover,textarea:hover,input:focus,textarea:focus{border-color:1px solid #C9C9C9;box-shadow:rgba(0,0,0,0.2) 0px 0px 8px;-moz-box-shadow:rgba(0,0,0,0.2) 0px 0px 8px;-webkit-box-shadow:rgba(0,0,0,0.2) 0px 0px 8px;} .tb-contact-form-widget label{margin-left:10px;color:#999999;} .cform-button {width:100px;height:40px;background-color:#474E70;color:#FFF;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;} #ContactForm1_contact-form-success-message, #ContactForm1_contact-form-error-message{width:50%;margin-top:25px;} </style><div class=”tb-contact-form-widget”> <form name=”contact-form”> <div class=”name”> <input class=”c-form-name” id=”ContactForm1_contact-form-name” name=”name” size=”30″ type=”text” value=”” placeholder=”Your Name”/> <label for=”name”>Name</label> </div> <div class=”email”> <input class=”c-form-email” id=”ContactForm1_contact-form-email” name=”email” size=”30″ type=”text” value=”” placeholder=”mail@example.com”/> <label for=”email”>E-mail *</label> </div> <div style=”clear: both;”></div> <div class=”message”> <textarea class=”c-form-email-message” cols=”25″ id=”ContactForm1_contact-form-email-message” name=”email-message” rows=”5″ placeholder=”Write something to us…”> </textarea> <div class=”srbtn”> <input class=”cform-button” id=”ContactForm1_contact-form-submit” type=”button” value=”Submit” /> </div> <div class=”contact-form-error-message” id=”ContactForm1_contact-form-error-message”> </div> <div class=”contact-form-success-message” id=”ContactForm1_contact-form-success-message”> </div></div></form></div>
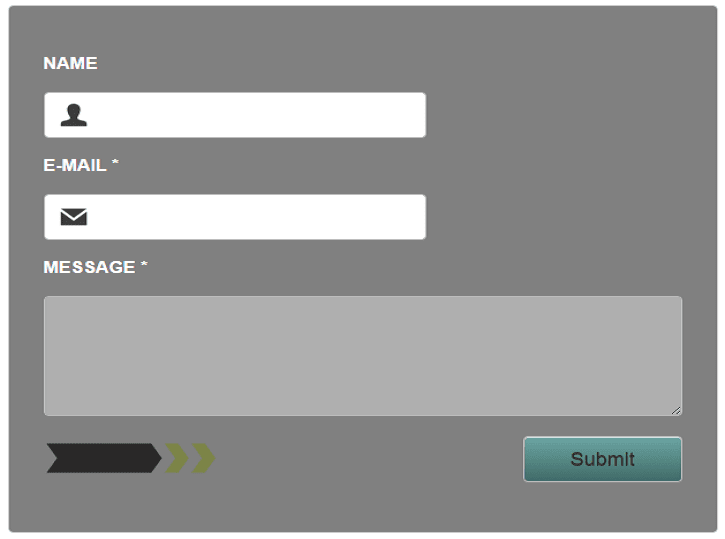
Stylish Contact Form For Blogger 4:-
<div class=’contact-form-widget’> <div class=’form’> <form name=’contact-form’> <p class=’text’>Name</p> <input class=’name’ id=’ContactForm1_contact-form-name’ name=’name’ size=’30’ type=’text’ value=”/> <p class=’text’>E-Mail *</p> <input class=’email’ id=’ContactForm1_contact-form-email’ name=’email’ size=’30’ type=’text’ value=”/> <p class=’text’>Message *</p> <textarea class=’message’ cols=’25’ id=’ContactForm1_contact-form-email-message’ name=’email-message’ rows=’5′></textarea> <input class=’btn’ id=’ContactForm1_contact-form-submit’ type=’button’ value=’Submit’/> <p class=’contact-form-error-message’ id=’ContactForm1_contact-form-error-message’></p> <p class=’contact-form-success-message’ id=’ContactForm1_contact-form-success-message’></p> </form> </div> </div> <style> .contact-form-widget p.text{color:#fff;font-size:16px;font-weight:bold; font-family: sans-serif;line-height: 0.5em;text-transform:uppercase;} .contact-form-widget {margin-right:auto;margin-left:auto;height: 100%;max-width: 90%;padding:30px;border-radius: 5px;border: 1px solid rgba(0,0,0,.2);background: rgba(0, 0, 0, 0.5);background-clip: padding-box;overflow: hidden;-moz-border-radius: 5px;-webkit-border-radius: 5px;-webkit-background-clip: padding-box;-moz-background-clip: padding;} .form textarea{background: #afafaf;width: 93%;height: 120px;border: 1px solid #BDBDBD;border-radius: 4px;-webkit-border-radius: 4px;-moz-border-radius: 4px;background-clip: padding-box;-moz-background-clip: padding;-webkit-background-clip: padding-box;display:block;color:#000;font-size:18px;padding:12px 20px 0 15px;margin-bottom:20px;overflow:hidden;} .form input {width: 60%;height: 46px;border: 1px solid #BDBDBD;border-radius: 4px;font-size:18px;color:#333;padding:0 20px 0 20px;display:block;margin-bottom:20px;background-clip: padding-box;-webkit-border-radius: 4px;-moz-border-radius: 4px;-webkit-background-clip: padding-box;-moz-background-clip: padding;} .form input.name {background-image: url(https://1.bp.blogspot.com/-sXJ8lTpHlvo/WU1GvLlBCnI/AAAAAAAAAFM/tjsiXo-qFaoJ2O6ISttYjyIof_rf8jcZwCLcBGAs/s1600/pro-pic.png);background-position: 11px 8px;background-size: 28px 28px;background-repeat: no-repeat;padding-left:45px;} .form input.email {background-image: url(https://2.bp.blogspot.com/-fOwUjdBhQ5I/WU1Gt1XmmOI/AAAAAAAAAFA/99GSQqmjDmIMdtsmzV9mWhCz6sMk1-ZNQCLcBGAs/s1600/msg-box.png);background-repeat: no-repeat; padding-left:45px;background-position: 11px 8px;background-size: 28px 28px;} .form input.message {background-image: url(https://2.bp.blogspot.com/-KaDr1HCm_JA/WU1Gt3F5ufI/AAAAAAAAAFE/YST5aPPM-MgKh09SWXoOn-fhfbK_iJmtACLcBGAs/s1600/pencil.png);background-repeat: no-repeat;background-size: 30px 30px;background-position: 11px 8px;padding-left:45px;} .form input:focus, .form textarea:focus { -moz-box-shadow: 0 0 5px 1px rgba(255,255,255,.5);-webkit-box-shadow: 0 0 5px 1px rgba(255,255,255,.5);box-shadow: 0 0 5px 1px rgba(255,255,255,.5);overflow: hidden;} .btn {background: #416b68;width: 138px !important;height: 45px;border-radius: 4px;border: 1px solid #253737;-webkit-border-radius: 4px;-moz-border-radius: 4px; float:right;background: -webkit-gradient(linear, left top, left bottom, from(#6da5a3), to(#416b68));background: -moz-linear-gradient(top, #6da5a3, #416b68);background: -webkit-linear-gradient(top, #6da5a3, #416b68);background: -o-linear-gradient(top, #6da5a3, #416b68);background-image: -ms-linear-gradient(top, #6da5a3 0%, #416b68 100%);background: -ms-linear-gradient(top, #6da5a3, #416b68);padding: 10.5px 21px;box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;-webkit-box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;-moz-box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;text-shadow: #333333 0 1px 0;color: #e1e1e1;} .btn:hover {background: #416b68;border: 1px solid #253737;color: #fff;text-shadow: #333333 0 1px 0;background-image: -ms-linear-gradient(top, #77b2b0 0%, #416b68 100%);background: -webkit-gradient(linear, left top, left bottom, from(#77b2b0), to(#416b68));background: -moz-linear-gradient(top, #77b2b0, #416b68);background: -webkit-linear-gradient(top, #77b2b0, #416b68);background: -o-linear-gradient(top, #77b2b0, #416b68);background: -ms-linear-gradient(top, #77b2b0, #416b68);} @media only screen and (max-width: 580px) { .contact-form-widget{width: 88%;left: 3%;margin-left: 0;margin-right: 3%;padding-left: 3%;padding-right: 3%;} </style>
Stylish Contact Form For Blogger 5:-
<style>.c-form-name, .c-form-email, .c-form-email-message{padding:10px;margin:8px 0 8px 0;border:1px solid #E5E5E5;width:50%;color:#999999;box-shadow:rgba(0,0,0,0.1) 0px 0px 8px;-moz-box-shadow:rgba(0,0,0,0.1) 0px 0px 8px;-webkit-box-shadow:rgba(0,0,0,0.1) 0px 0px 8px;} .c-form-email-message{width:95%;height:150px;line-height:18px;} .tb-contact-form-widget input:hover,textarea:hover,input:focus,textarea:focus{border-color:1px solid #C9C9C9;box-shadow:rgba(0,0,0,0.2) 0px 0px 8px;-moz-box-shadow:rgba(0,0,0,0.2) 0px 0px 8px;-webkit-box-shadow:rgba(0,0,0,0.2) 0px 0px 8px;} .tb-contact-form-widget label{margin-left:10px;color:#999999;} .cform-button {width:100px;height:40px;background-color:#474E70;color:#FFF;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;} #ContactForm1_contact-form-success-message, #ContactForm1_contact-form-error-message{width:50%;margin-top:25px;} </style><div class=”tb-contact-form-widget”> <form name=”contact-form”> <div class=”name”> <input class=”c-form-name” id=”ContactForm1_contact-form-name” name=”name” size=”30″ type=”text” value=”” placeholder=”Your Name”/> <label for=”name”>Name</label> </div> <div class=”email”> <input class=”c-form-email” id=”ContactForm1_contact-form-email” name=”email” size=”30″ type=”text” value=”” placeholder=”mail@example.com”/> <label for=”email”>E-mail *</label> </div> <div style=”clear: both;”></div> <div class=”message”> <textarea class=”c-form-email-message” cols=”25″ id=”ContactForm1_contact-form-email-message” name=”email-message” rows=”5″ placeholder=”Write something to us…”> </textarea> <div class=”srbtn”> <input class=”cform-button” id=”ContactForm1_contact-form-submit” type=”button” value=”Submit” /> </div> <div class=”contact-form-error-message” id=”ContactForm1_contact-form-error-message”> </div> <div class=”contact-form-success-message” id=”ContactForm1_contact-form-success-message”> </div></div></form></div><style>.c-form-name, .c-form-email, .c-form-email-message{padding:10px;margin:8px 0 8px 0;border:1px solid #E5E5E5;width:50%;color:#999999;box-shadow:rgba(0,0,0,0.1) 0px 0px 8px;-moz-box-shadow:rgba(0,0,0,0.1) 0px 0px 8px;-webkit-box-shadow:rgba(0,0,0,0.1) 0px 0px 8px;} .c-form-email-message{width:95%;height:150px;line-height:18px;} .tb-contact-form-widget input:hover,textarea:hover,input:focus,textarea:focus{border-color:1px solid #C9C9C9;box-shadow:rgba(0,0,0,0.2) 0px 0px 8px;-moz-box-shadow:rgba(0,0,0,0.2) 0px 0px 8px;-webkit-box-shadow:rgba(0,0,0,0.2) 0px 0px 8px;} .tb-contact-form-widget label{margin-left:10px;color:#999999;} .cform-button {width:100px;height:40px;background-color:#474E70;color:#FFF;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;} #ContactForm1_contact-form-success-message, #ContactForm1_contact-form-error-message{width:50%;margin-top:25px;} </style><div class=”tb-contact-form-widget”> <form name=”contact-form”> <div class=”name”> <input class=”c-form-name” id=”ContactForm1_contact-form-name” name=”name” size=”30″ type=”text” value=”” placeholder=”Your Name”/> <label for=”name”>Name</label> </div> <div class=”email”> <input class=”c-form-email” id=”ContactForm1_contact-form-email” name=”email” size=”30″ type=”text” value=”” placeholder=”mail@example.com”/> <label for=”email”>E-mail *</label> </div> <div style=”clear: both;”></div> <div class=”message”> <textarea class=”c-form-email-message” cols=”25″ id=”ContactForm1_contact-form-email-message” name=”email-message” rows=”5″ placeholder=”Write something to us…”> </textarea> <div class=”srbtn”> <input class=”cform-button” id=”ContactForm1_contact-form-submit” type=”button” value=”Submit” /> </div> <div class=”contact-form-error-message” id=”ContactForm1_contact-form-error-message”> </div> <div class=”contact-form-success-message” id=”ContactForm1_contact-form-success-message”> </div></div></form></div>
i Hope apko 5 stylish contact form for blogger ke design ache lage. Aur agar apko contact from add karne me khoi bi problem ho to hame comment karke jarur bataye. stylish contact form for blogger ariticle ko social media per jarur share kare. hamare blognetbook.com blog se judne ke liye hamare newsletter ko subscribe kare.
Popular Posts:-