Hello friend mene apni ek pichli post me bataya Code Box Blog Post Me Kaise Lagye. ye kaise add kare. us code ka design bi bahut acha hai.
Lekin Jis Code Box ke bare me ajj apko batunga wo bahut beautiful are responsive hai. Agar ap apni css code ya html code ko blog me different style dena chahte hai to. ye code box use kar sakte hai.

Stylish Code Box Blog Post Me Kaise Lagaye me are kyo. taki jab bi aap khoi html code Ya css code apni post article me add kare. To apke readers ko code ko copy karne me assni ho. Are post ko design bi smoth rhe. code box ka use ham post article ke main words ke liye bi kar skate hai.
Yeah code box mene kud design kara hai. halki me iska use aapne blog per nhi kar rha hu. me blackquate ka use karta hu. Lekin agar aap apne blog post me stylish codebox add karna chate hai. To aapko Beautiful codebox aapke vistor ko jarur attrect karega. ToCode Box Blog Post Me Kaise Lagye. .
विषय-सूची
Code box design
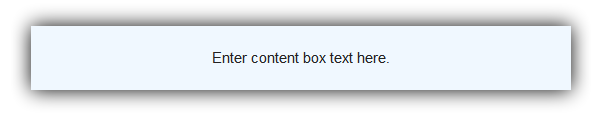
Is codebox ka design is trah se design kar gya hai. Jaise ke aap uper image me dekh skate hai. So agar aap yeah codebox aapne Blog me add karna chate hai. To niche sabhi diye gaye Step ko follow kariye.
Stylish Code Box Blog Post Me Kaise Lagye – With Shadow Effect
Step 1.
1. Sabse Phale Aapne Blogger account me login kare.
2. Ab Blog ke dashboard Me jaye Are Theme per click kare.
3. Theme per click karne ke bad Edit HTML Per click kare.
4. Ab Template per khi bi Click kare. Aur Ctrl+f dabye.
5. Ab Search Box me ]]></b:skin> type kare Are Enter kar de.
Ab ]]></b:skin> Ke uper css code k add karna hai. jis Parkar image me batya gay hai. Ab niche diye code ko add kar de.
//*BNB Sites Content Box With Shadow Effect ———————————————————— */ .content-box-testshadow { margin: 0 25px 25px; overflow: hidden; text-align: center; width: 500px; padding: 20px; background-color: #f0f8ff; -moz-box-shadow: 0px 0px 20px #000000; -webkit-box-shadow: 0px 0px 20px #000000; box-shadow: 0px 0px 20px #000000; }
Customization
- Background color change #f0f8ff
- Text align center; as your wiss
- Width 600 px Aapne hisab se Arenge kar sakte hai.
Code box blog post me kaise use kare.
Step 2. Ab Aap jab bhi khoi Html code yeh Css Code ko aapne Blog article me add karoge to aapko is trah se code ko blog post me add kana hai.
For Example
<div class=”content-box-testshadow”>Enter your Code here.</div>
Yeah code Box blog post me work kar rha hai. ya nhi iske liye ap apne ek post me previews deker check kar le. Are Agar Aapko code box blog post me add karne me khi problem aye. To hame comment karke puch sakte hai. Lekin Is code me aapko khoi problem nhi ayegi.
Finally ap jan chuke honge ki Code Box Blog Post Me Kaise Lagye. yeah responsive hai are beautiful bhi. are bhi bahut acha look deta hai. full responsive hai blog ke liye.
Are agar aapka hamre post se samndit khoi bi sawal yah Code Box Blog Post Me Kaise Lagye. ya khoi problem aye to Hame comment karke puch sakte hai.
Agar aapko is article se kuchh fayda hua hai. To ishe Social media Are aapne blogger partner ke sath jarur share kare.
Popular posts :-