Jaydatar Blog website me nagivation menu bar sticky fixed rahte hai. Kyoki Blog reader post ko read karte time aapke sticky navigation menu bar se apne other topic select kar pata hai.
Reader ko blog par jayda time tak rukhe rahne ke liye blog website me kafi features hone chaiye, tabhi blog ka bounce rate kam aur high income kar skate hai. is post me janenge ki. Blog me navigation menu bar stikcy kaise banaye.

Blog website ke all blogger widget post me sabhi widget ke liye post hai usme aapko a to z blogger widget mil jayenge. Lekin blogger website navigation Menu bar sticky ke liye bahut sare blogger ne sawal jawab froum me comment kiya tha.
To is post ke madyam se aap apne blog website menu bar sticky fixed kar skate hia To chaliye jante hai. Navigation menu bar fixed sticky kaise banaye.
Blog Website Me Sticky Menu Bar Kaise banaye:-
Jaise ki aapko pata hi hoga. wordpress me ham kisi widget ko set up karne ke liye bahut sari plugins hai. lekin blogger me hame coding ke duwara widget ya blog customize karna padta. To ye post blogger ke liye useful sabhit hogi.
Step 1.
1. Sabse phale apne blogger dashboard me theme par click kare.
2. Ab Edit Html Par click kare.
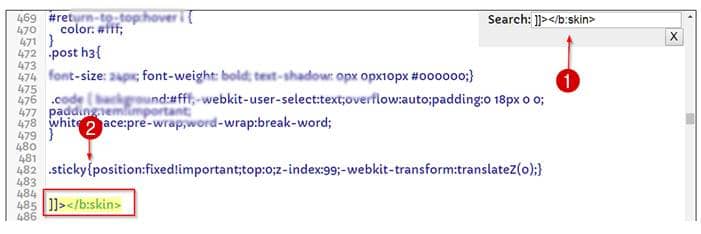
3. Ab CTRL+F dabakar Search box me]]></b:skin> code ko search kare.
4. Ab ]]></b:skin> code ko pahle is code ko paste kar de.
//Script by https://www.knigulper.com/
.sticky{position:fixed!important;top:0;z-index:99;-webkit-transform:translateZ(0);}
Step. 2
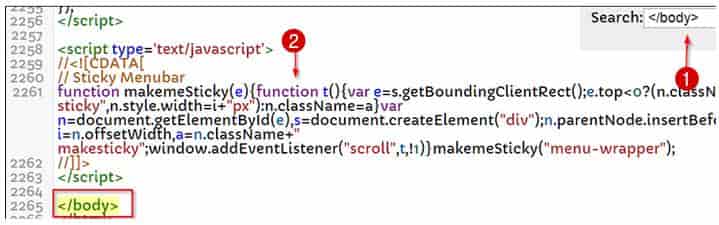
1. CTRL+F dabakar </body> code ko search kare.
2. Ab </body> code se phale is code ko paste kar de.
<script type=’text/javascript’>
//<![CDATA[
// Sticky Menubar
function makemeSticky(e){function t(){var e=s.getBoundingClientRect();e.top<0?(n.className=a+” sticky”,n.style.width=i+”px”):n.className=a}var n=document.getElementById(e),s=document.createElement(“div”);n.parentNode.insertBefore(s,n);var i=n.offsetWidth,a=n.className+” makesticky”;window.addEventListener(“scroll”,t,!1)}makemeSticky(“menu-wrapper”);
//]]>
</script>
Ab aap apne blog ko open karke dek skate hia. navigation menu bar sticky ho gaya hai. blog website ke navigation menu bar sticky karne se aapke blog design bhi sudar ata hai.
Aur mobile ke liye sticky menu bar set karke bahut benifits hai. kyoki mobile me scroll karte time sirf apki post open hoti hai. aur agar reader post like nhi karta hai. to wo exit mar jata hai.
Lekin agar navigation menu bar sticky fixed hai. to aapke other topic select karke jarur read karga.
Asha karta hu navigation menu bar fixed kaise kare iske bare aapko post kaise lagi comment karke jarur bataye.
Popular post:-
🔵 4 popular post widget for blog website
🔵 Stylish Blogger author box blog website ke liye.